Website accessibility has been increasingly getting more attention over the past five years due to the website accessibility lawsuits that have occurred. You can take steps right now to check your website for accessibility issues.
How Accessible Is Your Website?
Website accessibility has been increasingly getting more attention over the past five years due to the website accessibility lawsuits that have occurred. There has been a lot of confusion, upheaval and clarifications made in the law during this time.
Even if your organization doesn’t legally need to comply with accessibility laws, accessibility has many benefits, which we covered in another article, 7 Reasons Your Organization Needs Accessibility.
You can take steps right now to check your website for accessibility issues. There are a few ways to do this, and they’re easy to do.
Automated Accessibility Checkers
One way is with an automated checker, even though automated checkers have limitations:
- They can only detect about 25% to 30% of accessibility issues. Some detect less, some detect more.
- Not all checkers find the same issues. Some checkers find things that others don’t.
- They can give false positives, meaning something that shows as an error may not need to be fixed, which would cost unnecessary time and money.
Just know that there is much more checking—manual checking—that must be done to check that a site is accessible.
Passing one or more automated checkers does not at all mean a site is accessible. Automated checkers are simply a good start.
You can catch a lot of low-hanging fruit this way. According to many accessibility lawyers, taking care of issues found by automated checkers can help ward off potential lawsuits.
If you have a WordPress website, log out before you check your website for accessibility issues with any of these checkers. Otherwise, you may encounter some accessibility errors that are in the WordPress admin bar that are not actually on your website.
There are various easy to use, free checkers available that don’t require you to register to use them.
Checking Web Accessibility With a Browser Extension
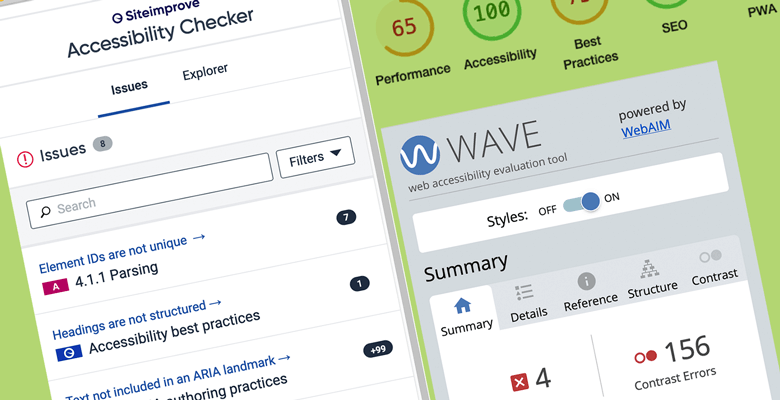
WAVE
WAVE, made by WebAIM, is one of the most popular accessibility checkers and apparently the one used by most people who bring claims.
It is available as a browser extension for Chrome, Firefox and Edge. You can use it in Opera if you get the Install Chrome Extensions addon.
After installing the extension, go to your website and run WAVE by selecting the icon in the browser toolbar.
Then WAVE will scan the website. The results will appear to the left of the web page.
WAVE shows a summary of the number of errors in certain categories and the number of occurrences on the page. Select Details to see where the error occurs—where each error is on the page and more about what each error means.
With the Reference section open, you can select an item on the page and find out more about that element and any applicable WCAG guidelines.
The Structure section lists the main sections of the page as well as the headings.
WAVE also has a contrast checker built into it to not only show you the contrast of the particular element with a contrast error but also to allow you to change the color of it to see if it would meet contrast requirements or not.
Siteimprove
Siteimprove is another popular accessibility checker.
It is available as a browser extension for Chrome, Opera, Firefox and Edge.
When you run Siteimprove, it opens a report in a new window and shows the WCAG violation, the number of occurrences on the page there for each one and the WCAG violation level (A, AA or AAA).
In its Explorer tab, it allows you to view the site in 3 different forms of color blindness: total color blindness, red-green color blindness and blue-yellow color blindness.
Tota11y
Tota11y by Khan, is available for Chrome and Firefox. It’s a more simplified checker. It lets you check certain elements one by one, as opposed to getting a report about various elements at once on a page.
Some people may find this less overwhelming.
This is helpful when you want to focus on checking one type of accessibility issue at a time—for example:
- the hierarchy of all the headings on a page,
- all the Alt-text of the images on a page,
- the contrast of all text on a page,
- link text,
- labels on forms.
It explains the errors in a window at the bottom right of the web page, where you can then select a single error, go to that error on the page and find out more about it. It also suggests a fix for that error.
Lighthouse
Lighthouse is an extension for Chrome and Firefox.
After installing it, open the Developer Tools in the browser. Lighthouse appears in its own section.
You then run Lighthouse, and it creates a report with a score.
Checking Accessibility of a Web Page From a Website
If you don’t want to or cannot install an extension, you can check the accessibility of a web page by going to a website where you input the URL for that page and then get a report.
WAVE
WAVE offers this option. Go to the WAVE website and enter the URL of a page.
Checking Accessibility in WordPress
Accessibility Checker Plugin
If your website is in WordPress, you can check the accessibility of a web page in the back end with a plugin such as Accessibility Checker by Equalize Digital.
This plugin makes it super easy to understand issues and how to fix them. It also has an easy-to-read and easy-to-understand interface.
The plugin checks the content of your page for various accessibility errors and gives it an overall rating. It displays the errors along with a link to their site explaining more about the error and how to fix it.
The plugin is available in free and paid versions.
Get Accessibility Checker Pro (affiliate link).
Keyboard Testing
Keyboard testing is another free but vital way to test your website’s accessibility. It is usually overlooked by web developers.
Keyboard testing is important because individuals with a motor disability, such as multiple sclerosis or tremors, may use a keyboard instead of a mouse.
Some individuals may not have full use of their hands or may not have hands, such as a veteran.
The use of a keyboard is also important for users with low vision or blindness using a screen reader.
Part of keyboard testing involves simply putting the cursor in the URL area of the browser, then using the Tab key to tab to the interactive elements on the page—hyperlinks, buttons and form fields, for example.
Another thing to check is that you can use:
- Enter/Return to activate a hyperlink,
- Enter or the spacebar to activate a button,
- the spacebar to check and uncheck checkboxes, and
- arrow keys to get around within a set of radio buttons.
There is more to check for, but those are easy ways to get started to find out how accessible those elements of your website are.
Website Accessibility Audits
Getting a manual website accessibility audit done by a professional accessibility auditor is another way to check the accessibility of your website. Manual audits are more comprehensive than automated checkers, as they involve a lot of additional testing. Most accessibility checks must be done by a person to not only detect certain types of errors but also to provide the proper fix.
A thorough website audit usually includes a combination of:
- automated checking,
- manual checking,
- code inspection,
- keyboard testing,
- screen reader testing and
- other methods.
Website audits should be accompanied by a report that lists:
- the applicable WCAG violation(s) to each issue,
- a screenshot of the issue,
- the URL(s) of where the issue was found,
- a description of the issue and who it affects,
- the priority or impact of the issue.
A report may or may not also include how to fix the issues. We do include that information, so you can have a developer easily address the issues without having any training in accessibility.
Performing Regular Accessibility Checks
Performing accessibility checks on a regular basis is a good idea for peace of mind and to ensure the accessibility of your website.
After all, many people may be updating the website. Staff may update existing content and add new content every day, every week or every month. Your web developer may update the theme or add plugins.
At any given moment, after any of these updates, the accessibility of the website can change. What was once accessible may no longer be.
So it’s important to check your website’s accessibility on an ongoing basis.
Get a website audit to know how accessible your site really is. Consider getting one on an annual or semi-annual basis.
Use automated checkers as a start to help keep away ambulance chasers and for frequent, ongoing checks after having an audit done.
To find out more about the accessibility of your website and get a report of found issues, inquire about a website accessibility audit.
Also consider training your web developer in web accessibility. This helps your organization because it means that your web developer will be able to check for potential accessibility issues before updating the theme or adding a new plugin.
You don’t want to introduce accessibility issues to your website through the update of a theme or by adding a plugin. Most theme and plugin developers do not know accessibility practices.
Your web developer would also be able to make any code edits to the website accessibly and could check and fix edits made by staff to make sure the site remains accessible after the site has been remediated.